Creating a parallax scrolling effect using only CSS https://nazarii-semeniuk.com/tutoria...sing-only-css/ is an impressive and modern way to enhance your website's visual appeal. Nazarii Semeniuk's article provides a comprehensive guide on how to achieve this without relying on JavaScript or any external libraries. By manipulating the CSS properties, you can create a depth illusion that makes the background images move at a different speed compared to the foreground content. This technique is not only visually engaging but also ensures that your site remains lightweight and performant. The step-by-step instructions provided by Semeniuk make it accessible even for those who may not be advanced in CSS, allowing a wider audience to implement this stylish effect on their websites. Additionally, the focus on using only pure CSS and HTML highlights the versatility and power of these technologies in web development.
Please visit our sponsors
Results 1 to 1 of 1
-
22-05-2024, 08:40 AM #1Senior Member

- Join Date
- Nov 2019
- Posts
- 123
- Feedback Score
- 0
- Thanks
- 0
- Thanked 0 Times in 0 Posts
 Parallax scrolling effect for background using only CSS
Parallax scrolling effect for background using only CSS
-
Sponsored Links
-
Sponsored Links
Thread Information
Users Browsing this Thread
There are currently 1 users browsing this thread. (0 members and 1 guests)
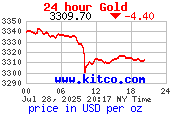
24 Hour Gold
Advertising
- Over 20.000 UNIQUE Daily!
- Get Maximum Exposure For Your Site!
- Get QUALITY Converting Traffic!
- Advertise Here Today!
Out Of Billions Of Website's Online.
Members Are Online From.
- Get Maximum Exposure For Your Site!
- Get QUALITY Converting Traffic!
- Advertise Here Today!
Out Of Billions Of Website's Online.
Members Are Online From.






 LinkBack URL
LinkBack URL About LinkBacks
About LinkBacks




 Reply With Quote
Reply With Quote